จาก entry คราวที่แล้วเรื่องทำตารางสลับสีแบบง่ายๆ ก็เลยเกิดความสงสัยขึ้นมาว่า ถ้าจะทำตารางสลับสีแนวตั้งละ มันจะทำได้ไหม ถ้าคิดอะไรไม่ออกก็คงต้องใช้ php ลงสีเอาอีกแน่ๆ
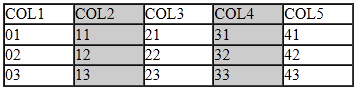
แบบนี้แหละที่เราต้องการ ถ้าเขียนโค๊ดก็คงประมาณนี้
<table width="100%" border="1" cellspacing="0" cellpadding="0">
<tr>
<td>COL1</td>
<td bgcolor="#CCCCCC">COL2</td>
<td>COL3</td>
<td bgcolor="#CCCCCC">COL4</td>
<td>COL5</td>
</tr>
<tr>
<td>01</td>
<td bgcolor="#CCCCCC">11</td>
<td>21</td>
<td bgcolor="#CCCCCC">31</td>
<td>41</td>
</tr>
<tr>
<td>02</td>
<td bgcolor="#CCCCCC">12</td>
<td>22</td>
<td bgcolor="#CCCCCC">32</td>
<td>42</td>
</tr>
<tr>
<td>03</td>
<td bgcolor="#CCCCCC">13</td>
<td>23</td>
<td bgcolor="#CCCCCC">33</td>
<td>43</td>
</tr>
</table>
ซึ่งมันดู… ธรรมดามากๆ แถมยังแก้ไขยากอีก ถ้าต้องการเปลี่ยนสีจาก CCC เป็นสีอื่นละ แล้วถ้ามันมีสัก 500 เซล… งานงอกกันทีเดียว Continue reading